Ihren eigenen HTML-Code können Sie auf unterschiedliche Art und Weise in Ihren webgo Homepage Baukasten integrieren.
Entweder Sie nutzen das "HTML"-Widget.
Dazu müssen Sie im Menü auf „Elemente“ gehen. Suchen Sie dort das Symbol "</>" oder geben Sie „HTML“ einfach in der Suchleiste oben ein und platzieren Sie es per Drag&Drop dorthin, wo Sie möchten. Kopieren Sie Ihren Code in dieses Widget rein und fertig! Hinweis: Wenn Sie das HTML Widget in den Footer oder Header setzen, dann erscheint der Code auf allen Seiten Ihrer Homepage.
Oder Sie nutzen den Entwicklermodus in Ihrem Baukasten. Dieser steht Ihnen ab dem "Profi"-Paket zur Verfügung. Entweder Sie klicken dazu oben in der Menüleiste auf das "</>"-Symbol oder Sie nutzen die Tastenkombination "STRG+ALT+C" im Baukasten
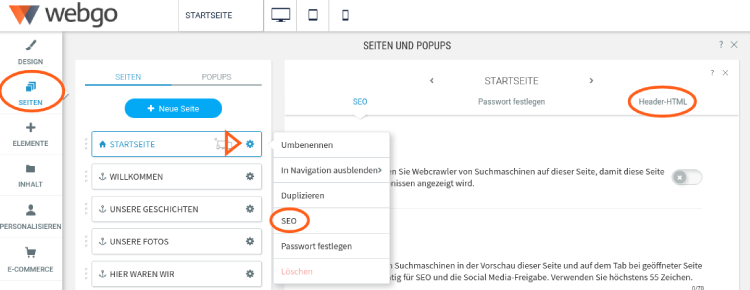
Um den HTML Code nur auf einer Seite im Header anzeigen zu lassen, müssen Sie auf „Seiten“ klicken. Dort auf das kleine Rädchen klicken und „SEO“ auswählen. Wählen Sie oben in der Leiste „Header-HTML“ aus und setzen dort Ihren Code ein (siehe Screenshot). Nun wird der HTML Code nur für diese eine Seite im Header angezeigt!

Wir hoffen Ihnen konnte dieser Artikel weiterhelfen!
Sollte dies nicht der Fall sein wenden Sie sich gerne an den Support per Mail, Live-Chat oder Telefon.
Mehr Infos und Kontaktdaten unter: www.webgo.de/support
Für Verbesserungen oder Vorschläge von FAQ Themen schicken, Sie uns eine Mail an faq@webgo.de